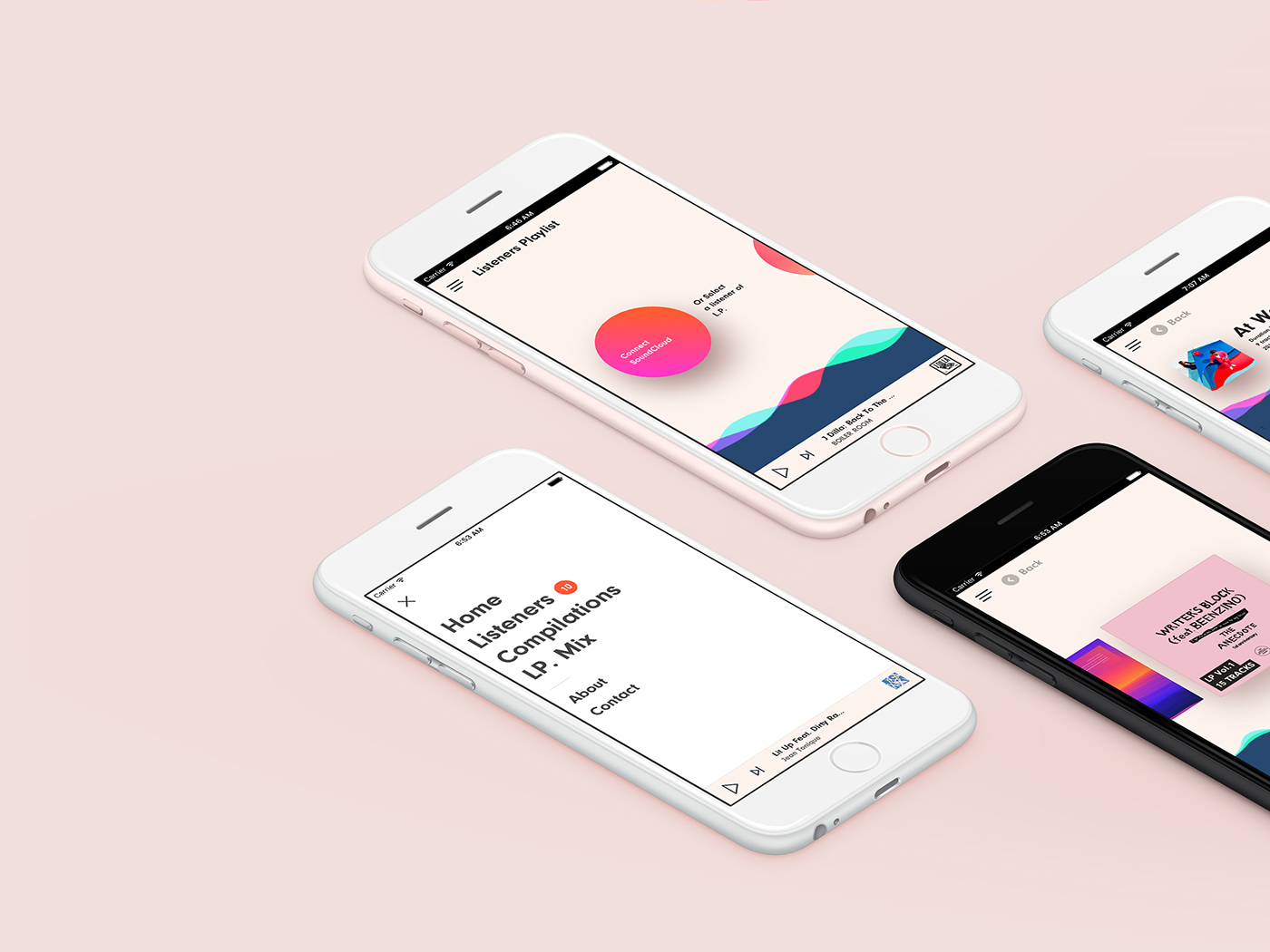
When it comes to app design, it is important to look at what’s already out on the market as this will allow the designer to consider current trends as well as think of possible ways to establish new styles and trends which would set the path for others to follow. With recent design, there has been a shift away from the utilitarian much the way that Jonathan Ive lead Apple to base their app icons on the device that said app would replicate. This has since been replaced with a more flat approach to design, something a bit more timeless with elegance and sophistication. The colours used are a lot more muted rather than being bold and brash, the gradients are warmer and cleaner rather than deep and overly complicated. This can be seen below with some mock-ups for a project called Listeners Playlist:

Keeping the colours to a minimum helps keep the shapes clean and the edges sharp. This really benefits the user as it means that less information is lost in the confusing appearance of a UI. People are able to get the information they want instantly without confusion and progress on with their lives quickly. Some may argue that this approach is a bit childish, plain and boring, however, I’d say that this is definitely a step in the right direction and something I should follow when it comes to my design.

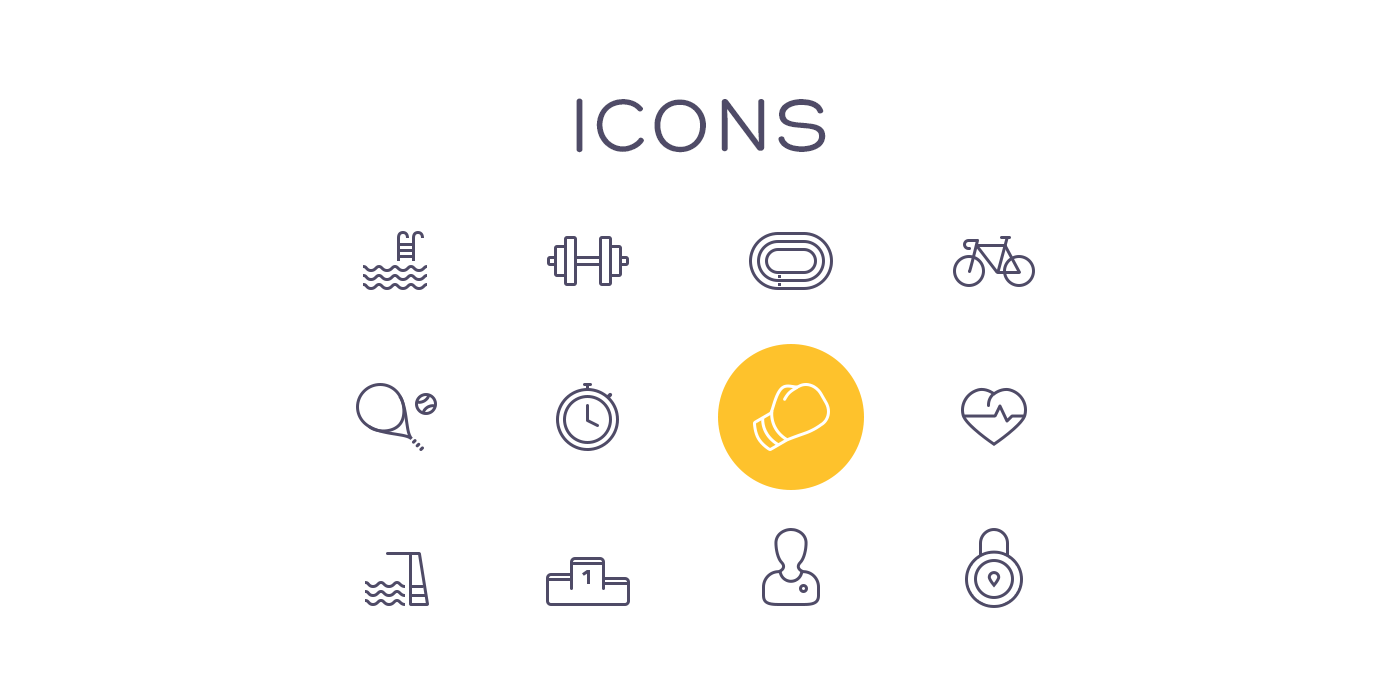
Something to consider when designing an app is legibility so keeping words to a minimum is incredibly useful, as well as this choosing the right font with appropriate spacing between lines and letters can make all the difference. As people may be of different reading capabilities, it’s also important to establish icons as they would help someone should they not be able to read. Clear icons that portray either a simple visualisation of the connected material or are already universally accepted make for a much more approachable interface.